ブログの記事を書き始めて気になる点が。(気になる点はいっぱいあるのですが…)
ブラウザタブに表示されているこのアイコンにデフォルト感が滲み出てしまっている。
この卵っぽいデザインも可愛いけど、オリジナル感が欲しい…!

ということで、faviconの設定を行います。
※ こちらの記事ではChromeでの表示しかうまくいっておらず、その他のブラウザ等の表示については継続調査中です。
前提:アイコン用画像が準備されている
設定方法の確認
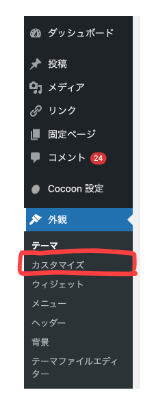
WordPressの管理画面で、 外観 > カスタマイズ の画面に移動

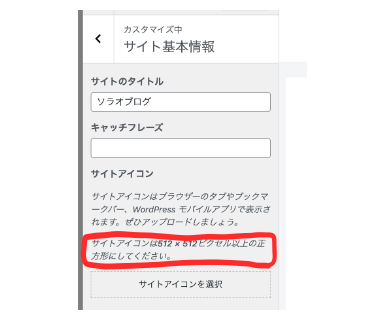
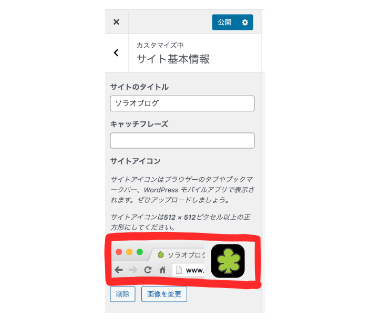
「サイト基本情報」内のサイトアイコンの項目に以下の記述を確認
サイトアイコンは512 × 512ピクセル以上の正方形にしてください。

画像の準備
手持ちのお絵かきツールで、512px × 512px のブロッコリーのイラストを用意した。
画像形式はひとまずpngとした。

画像の設定と失敗
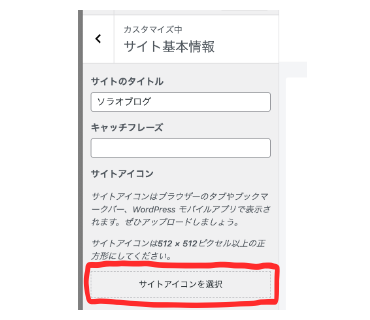
先ほど設定を確認した Word Press管理画面の 外観 > カスタマイズ の画面で、「サイトアイコンを選択」から画像をアップロード登録する。

登録したアイコンと、ブラウザタブのプレビューのイメージが確認できるようになった。

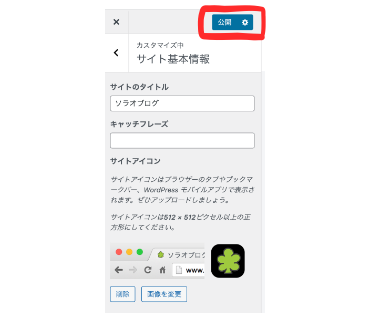
設定画面上部の公開ボタンにより、登録した画像をサイトに反映する。

PCでサイトにアクセスしてみると、ファビコンが表示されていた。

が、スマートフォンでのアクセスの際にはファビコンが変化していなかった。
PCアクセスはChrome、スマホでのアクセスはSafariを利用していたのだが、
どうもブラウザにより表示に違いが出ていそうだ。
画像が表示されない原因の確認
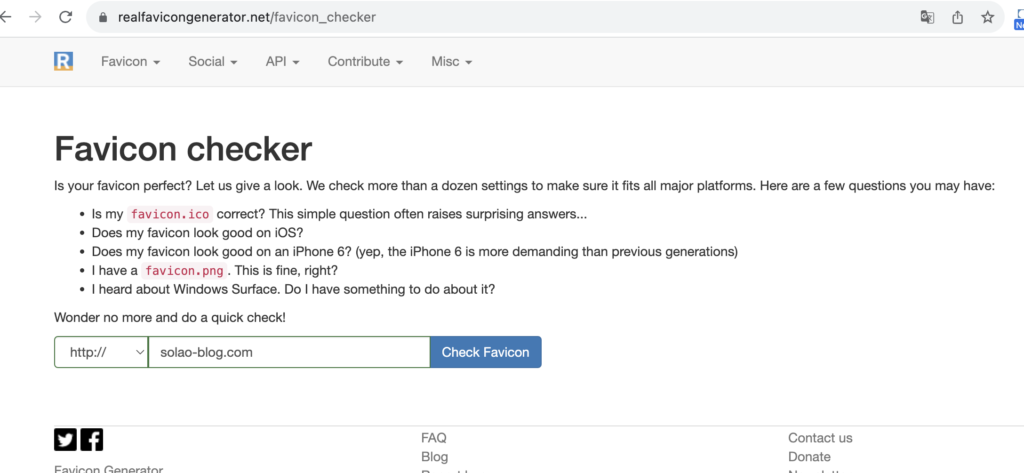
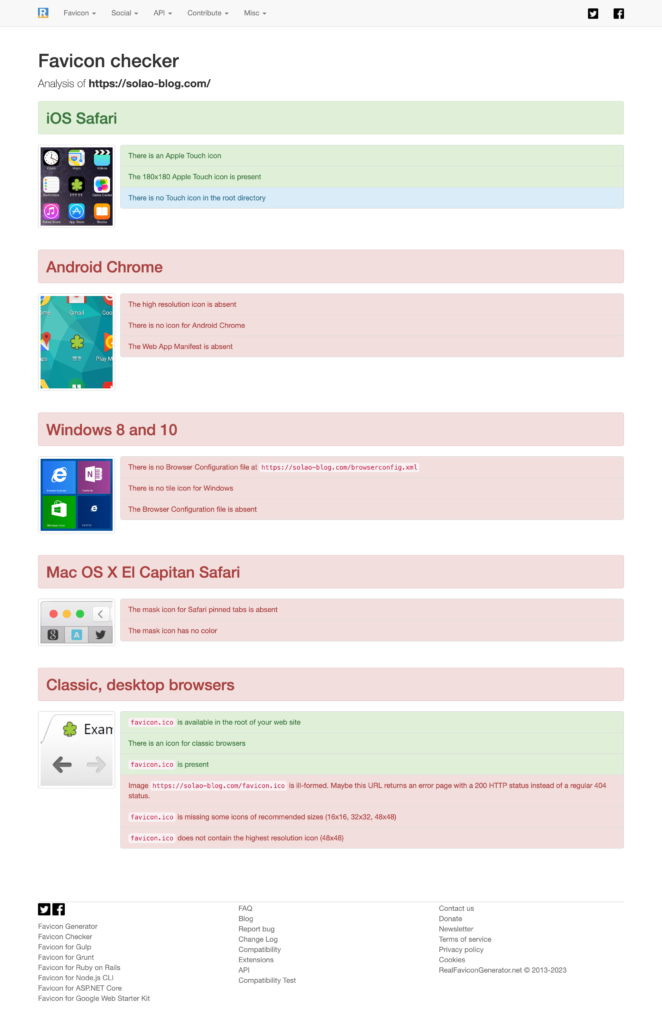
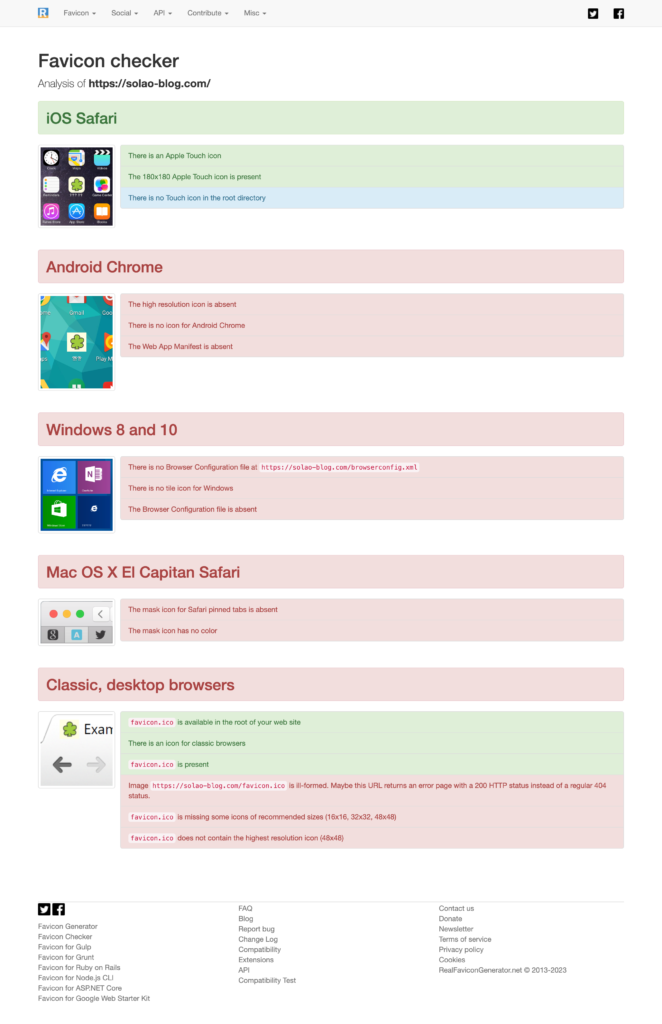
Favicon Checker ( https://realfavicongenerator.net/favicon_checker )というサイトで画像のチェックを行なった。

診断結果でエラーが確認できた。
おおまかには背景が透過になっていることと画像サイズに問題がありそうだったため、
背景色を設定し 48px × 48px で再設定を行なった。

再設定を行ない再度診断を行ったところ、エラーの数は変わらず、Android Chromeでの見栄えが若干かっこ悪くなってしまった。。
サーバ上にfavicon.icoを設置する必要等がありそうなため、継続調査とする。

参考・利用サイト
WordPressでのファビコン設定は以下のサイトを参考にした。
https://wp-cocoon.com/site-icon/
ファビコン設定がうまく反映されなかった際の確認等の手順は以下のサイトを参考にした。
https://yotsublog.com/coping-favicon/
画像サイズの変換では以下のサイトを利用した。
https://www.iloveimg.com/ja/resize-image/resize-jpg


コメント
I am regular reader, how are you everybody? This post
posted at this web site is actually fastidious.